OpenPNEは独自にJavaScriptとCSSを設定できるけど、管理画面にログインしてコピペして送信するのが面倒くさい。そこで、Dropboxにファイルを置いてOpenPNEに参照させることで、更新の度に管理画面に行かなくて済むようにする。
OpenPNEとは

JavaScript
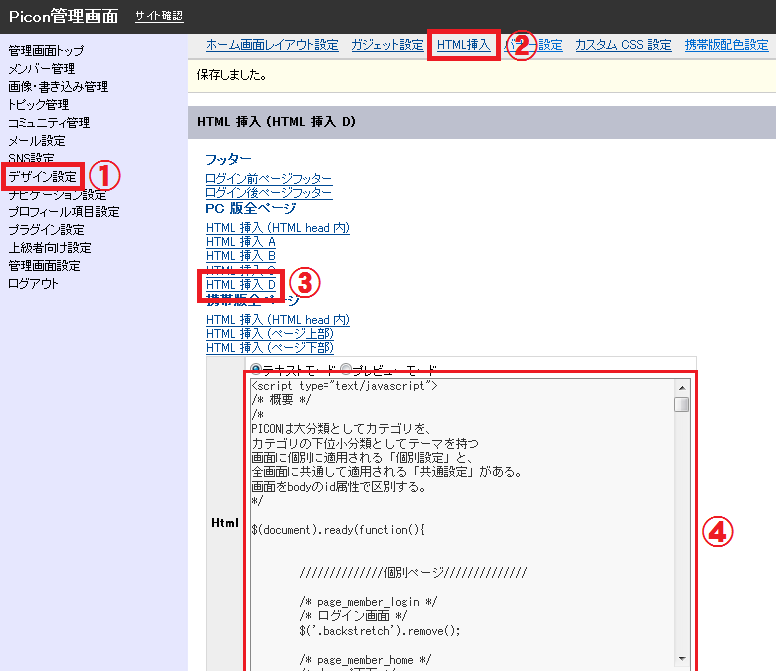
従来の方法では、JavaScriptのコードは、「デザイン設定」>「HTML挿入」>「HTML挿入D」に書く。Dは<body>終了タグの直前に埋め込むので、ページの表示を遅延させずユーザビリティを下げない。

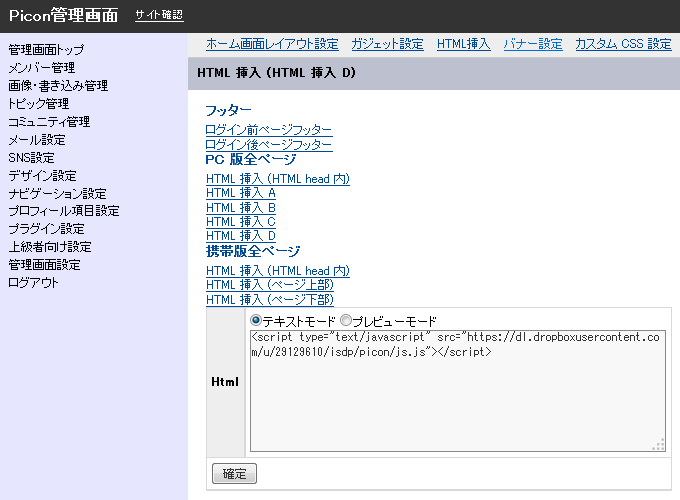
でも、いちいちコードをコピペしてsubmitするのはとても煩わしいので、DropboxのURLを参照するようにした。これ以降、ローカルのjsファイルを更新するだけでよくなる。

注意として、参照するjsファイルに<script>タグは付けないこと。実際にやってみると、二重にタグが付いてエラーになる。FirefoxのFirebugのコンソールだとこんな感じ。

もうひとつ、参照するファイルは必ずPublicフォルダに入れること。でないと、内容を直接参照できない。その問題について取り上げているサイトがこちら。
おちくんのライフハックBLOG: DropBoxのPublicフォルダと共有リンク
CSS
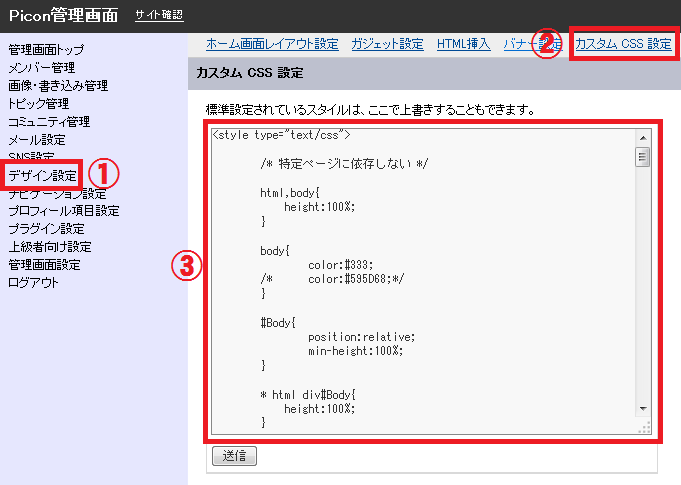
従来の方法では、「デザイン設定」>「カスタムCSS」に書く。こちらもJSと同様煩わしい。

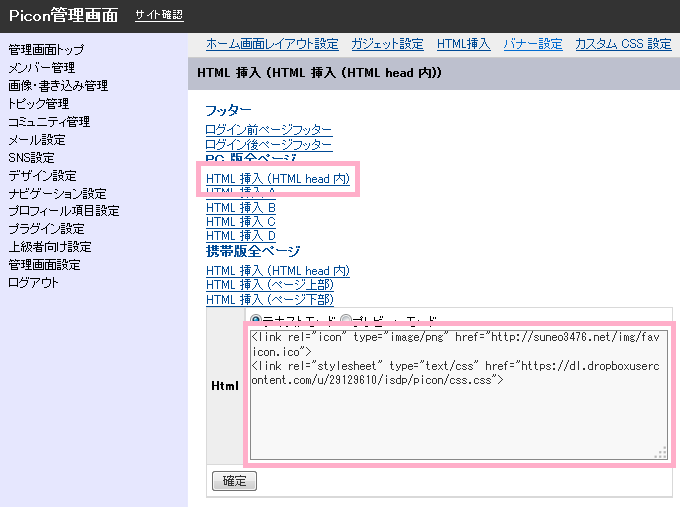
こいつもDropboxから参照させるために、「デザイン設定」>「HTML挿入」>「HTML 挿入 (HTML head 内)」に書く。

こっちは<style>タグが欲しい。あともちろんファイルはPublicフォルダに入れること。
まとめ
JSとCSSのファイルをDropboxのPublicフォルダに置いて、公開URLをそれぞれHTML挿入DとHTML 挿入(head内)から外部参照する。JSは<script>タグいらない。あとはローカル側でファイルを更新するだけで(厳密にはDropboxの同期が完了する瞬間に)OpenPNE側も勝手に参照してくれる。